Ya sabes que, a la hora de posicionar tu negocio online, cuanta más información aportes sobre el contenido de tu web, más fácil se lo pondrás a los buscadores para situarte en los primeros resultados de las SERPS.
Cuando los robots de los motores de búsqueda rastrean periódicamente la web en busca de información relevante, interpretan el código HTML para encontrar aquella que mas se ajuste a las preguntas. Todo ello es indexado y clasificado en base a unos algoritmos. Por ello, cuanto más accesible sea esa información para los motores de búsqueda, mejores posiciones conseguirás.
Una de los métodos utilizados para ello, son los datos estructurados: a partir de unos atributos que se añaden en el código HTML, es posible dar más información a los motores de búsqueda sobre el contenido de tu site. De manera que añades datos adicionales a los que puedan aparecer en los H, el título o la descripción, con lo que mejorarás el posicionamiento de tu negocio online y además lo estarás optimizando a las búsquedas de voz, que también están ganando mucha importancia últimamente.
De esta manera, el buscador ya no solo se basará en las palabras clave ante las preguntas de los usuarios, sino que ahora contará con datos extra para afinar los resultados. Pero ¿cómo se añaden estos datos?
Usa Schema.org para implementar tu web de viajes
Schema.org es un lenguaje universal creado en 2011 por los principales motores de búsqueda con el fin de simplificar el etiquetado de datos web. Permite a los usuarios marcar una serie de etiquetas para describir sus contenidos. Con Schema.org es posible crear un lenguaje enriquecido que los buscadores entienden, clasifica y muestran en los resultados de búsqueda, aumentando la visibilidad y el posicionamiento orgánico de un site.

Además de saber lo que los buscadores entienden por palabras determinadas, por ejemplo “article”, Schema nos ofrece las propiedades de etiquetado semántico que se pueden utilizar en el código HTML, por ejemplo “author”. Con ello además puedes crear fragmentos enriquecidos que aportarán mas información al usuario sobre tu contenido y potenciarán las búsquedas semánticas.
¿Qué son las búsquedas semánticas?
La amplia gama de dispositivos que tenemos a nuestro alcance a la hora de hacer consultas en internet ha dado lugar a un cambio en la forma en la que los usuarios realizan sus búsquedas: cada vez son más específicas y la exigencia en los resultados es mayor.
Esto ha hecho que los buscadores hayan tenido que adaptarse y un ejemplo de ello es el algoritmo que Google lazó en 2013, colibrí, cuyo fin era mejorar la comprensión de las búsquedas.
Las búsquedas semánticas son aquellas que pretenden ofrecer resultados más exactos mediante la relación y contextualización de las keywords. Ya no es suficiente basar los resultados en unas determinadas palabras clave. Los buscadores deben saber conectarlas semanticamente y entender los distintos contextos en los que se puede utilizar esa palabra con el fin de comprender la intención con la que está el usuario está haciendo esa búsqueda.
¿Cómo uso fragmentos enriquecidos en mi web de viajes?
Los Rich Snippets, o fragmentos enriquecidos, son datos adicionales que aparecen bajo algunos resultados de búsqueda y que enriquecen la información que se da al usuario sobre el contenido de una página. Estos fragmentos enriquecidos, son más susceptibles de aparecer ante preguntas que requieren respuestas específicas, y que contienen preguntas con: ¿Qué, cómo, cuándo…?
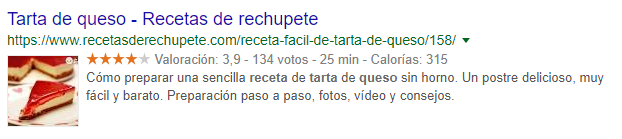
Son por ejemplo las valoraciones, tiempos de lectura, autor de un artículo, etc que aparecen entre los resultados de las SERPS y que hacen que las webs que las contengan destaquen sobre las que no. Esto genera un impacto visual sobre el usuario que aumenta la posibilidad de recibir en tu página.
En Schema.org podrás encontrar toda la información sobre los tipos de Rich Snippets que puedes utilizar según el contenido de tu web, así como la forma de implementarlos. Por ejemplo, para tu agencia de viajes online, la plataforma ofrece etiquetas como horas de apertura, estrellas de valoraciones, el teléfono de contacto o si tu agencia de viajes está asociada a alguna organización.
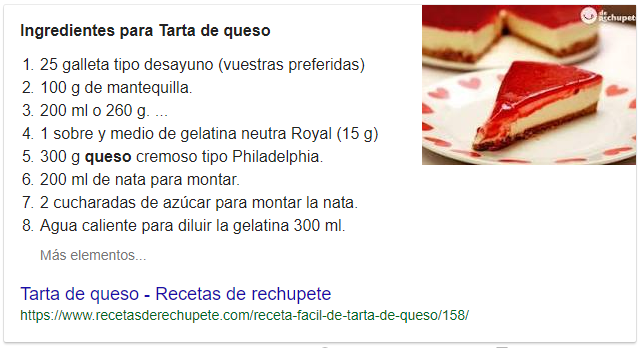
Actualmente se están implementando especialmente en webs relacionadas con recetas de cocina. Aquí te dejamos algunos ejemplos para que te hagas una idea.


Cómo implementar datos estructurados en tu negocio online
Schema.org especifica tres atributos a través de los cuales añadir determinadas propiedades:
Microdata y RDFa
En ambos casos se trata de un marcado del código HTML que organiza el contenido por temas a través de distintas etiquetas.
- Itemscope: indica a los motores de búsqueda que el contenido marcado bajo la etiqueta “itemscope” se refiere a un mismo tema y tiene un elemento común. Se indica el inicio y final mediante <div> y </div>
- Itemtype: indica a qué tipo de elemento se refieren esos datos de contenido. Permite categorizar tu contenido: un artículo, una receta, un vídeo, una persona
- Itemprop: información adicional que indica las características o atributos que se le van a dar a esa categoría (nombre, autor, imagen y teléfono, correo electrónico).
Un ejemplo de etiquetado microdata en el código HTML para añadir el nombre y el autor de un artículo sería:
<div itemscope itemtype=”http://schema.org/Article”>
<span itemprop=”name”>******</span>
<span itemprop=”author”>******</span>
</div>
JSON-LD
Utiliza un etiquetado diferente al HTML. Incrusta un fragmento de código en bloque sobre cualquier parte de la página, de manera que la implementación es más fácil.